Iguana – Algemeen
1 Inleiding
Dit document bevat achtergrondinformatie en beschrijft Iguana's belangrijke kenmerken en technische concepten. Het bevat ook informatie over hoe te beginnen en hoe in te loggen op Iguana, alsmede algemene informatie over de structuur van de gebruikers interface.
1.1 Wat is Iguana?
Iguana is een marketing-, communicatie- en personalisatieplatform dat u in staat stelt informatie over uw organisatie op internet te promoten, door middel van websites, mobiele interfaces en technologieën zoals e-mail en RSS. Als zodanig is Iguana een marketing tool, die geraffineerde personalisatie mogelijkheden bevat en u in staat stelt inhoud en diensten te etaleren, waar de klant zich ook bevindt.
Technisch gezien zijn de belangrijkste componenten van Iguana het front-end framework, de service laag (genaamd IguanaXgateway), een set server functies, mobiele interfaces en een CMS (Content Management System) dat deze kenmerken ondersteunt. Het front-end framework, gebaseerd op widget technologie, presenteert inhoud in widget containers, die u kunt verplaatsen en waar ook op een pagina kunt positioneren. IguanaXgateway is de service laag, waardoor de front-end widgets hun inhoud van back-office applicaties ontvangen. Iguana kan niet alleen inhoud op een website etaleren, maar ook via mobiele interfaces, publicatie services zoals RSS en traditioneel via e-mail. The IguanaXgateway kan ook inhoud en services via een programmatische interface (doorgaans XML) etaleren.
De configuratie van deze elementen wordt gedaan via Iguana's CMS.
1.1.1 Iguana kenmerken
In deze sectie vindt u een lijst, op een erg hoog niveau, van Iguana´s belangrijkste kenmerken. Deze sectie bevat geen “harde” feitelijke informatie, maar beschrijft de belangrijkste voordelen van het gebruik van Iguana.
Iguana: een moderne benadering van diensten
Iguana is een nieuwe manier om publiciteit te geven aan de diensten van uw bibliotheek. Het is een online platform dat uw collectie en uw diensten samenbrengt. Iguana gebruikt een webtoegang, mobiele interfaces en push technologieën zoals interesse e-mails en RSS feeds om uw collectie alsmede uw diensten te etaleren. Het is een omgeving waar uw gebruikers over uw diensten kunnen leren, uw collectie kunnen doorzoeken en hun ervaring kunnen personaliseren.
Één omgeving
De meeste bibliotheken hebben vaak een website en een online catalogus die naast elkaar bestaan als gescheiden omgevingen. Met Iguana voegen we beide omgevingen samen. Deze benadering geeft u het voordeel uw diensten alsmede uw catalogus op een enkele plaats te promoten.
Gepersonaliseerd en dynamisch
Iguana concentreert zich op mobiliteit en personalisatie. Dit betekend dat uw online omgeving niet meer statisch is. Het is een omgeving waar uw gebruikers informatie zien die aangepast is aan hun interesses. Gebruikers kunnen ook zelf beslissen welke inhoud te zien en kunnen informatie meenemen naar andere websites zoals iGoogle. Uw gebruikers hebben een directe toegang tot hun gebruikersactiviteiten en kunnen informatie ontdekken in uw catalogus en verder.
Functioneel
Iguana is rijk aan kenmerken zowel visueel als functioneel. Het platform levert een echte Web 2.0 ervaring door zich te concentreren op de gebruiker en door uw gehele dienstenpakket in het middelpunt te stellen. Het Iguana platform geeft de bibliotheek een flexibele web aanwezigheid: U kunt zoveel pagina's maken als u wilt. Elke pagina kan een specifiek deel van uw collectie benadrukken – bijvoorbeeld muziek of fictie – of een specifieke dienst, zoals wat er plaatsvindt in uw bibliotheek deze week. Met Iguana, kunt u een andere ‘look & feel' leveren voor de verschillende doelgroepen aan wie u uw diensten verleent. Denk aan een kinderthema of een thema voor slechtzienden.
Al de thema's en pagina's zijn gebaseerd op een onderliggende structuur die eenvoudige toegang tot informatie en gebruikers activiteiten benadrukt. Elke pagina kan beschikken over een zoek functie en over een Mijn Bibliotheek knop, die de gebruikers directe toegang geeft tot hun eigen bibliotheek account.
Widgets
Iguana is gebaseerd op widget technologie. De widget technologie stelt u in staat uw site op een heel flexibele manier te configureren.
Toppers
Een belangrijk kenmerk is de presentatie van Toppers over de gehele site. Toppers zijn covers van boeken, Dvd's, Cd's, etc. die getoond worden in een animatie. Als de gebruiker de muis over de cover beweegt (of door er op te klikken, in sommige interfaces) verschijnen de details van het item en kan de gebruiker meteen een reservering plaatsen. De Flash animatie van de Topper kan op elke pagina geplaatst worden, ofwel bovenaan, ofwel in de body van de pagina. U kunt verscheidene animaties gebruiken voor verschillende materiaal types. Op deze manier kunt u uw muziek, digitale boeken, grootletterboeken, Dvd's en wat er plaatsvindt in uw bibliotheek en meer, etaleren.
Animaties kunnen ook gepersonaliseerd worden voor elke gebruiker. In Iguana kan de gebruiker een selectie maken uit een lijst met interessante onderwerpen. Nadat de gebruiker heeft ingelogd zal de animatie items tonen die aangepast zijn aan zijn of haar specifieke interesses.
Mashups
Door middel van mashups kunt u verschillende types van inhoud met elkaar integreren binnen Iguana. U kunt, bijvoorbeeld uw openingstijden en locatie tonen binnen Google maps. U kunt ook de Twitter feed van uw bibliotheek toevoegen en deze prominent op uw homepage tonen.
U kunt ook een RSS feed van een willekeurige bron naast gerelateerde inhoud integreren. Als u een pagina heeft met bestsellers, kunt u eenvoudig de RSS feed van de bestseller lijst uit uw krant presenteren.
Ontdekking
Iguana biedt uw gebruikers een rijke ontdekkingsomgeving. Gebruikers kunnen waar ook op de site een zoekopdracht uitvoeren, en uw site en catalogus tegelijkertijd doorzoeken. Zoekresultaten tonen de cover van het item inclusief de volledige titelbeschrijving. Gebruikers kunnen meteen een reservering plaatsen en items met anderen delen in externe omgevingen. Ze kunnen resultaten sorteren, gerelateerde werken bekijken en hun zoekopdracht verder beperken door middel van facetten (locatie, materiaaltype en taal).
De bibliotheek kan ook links naar externe inhoud toevoegen door middel van een Wikipedia woordenwolk of via integratie van een OpenURL resolver.
Mijn Profiel
Mijn Profiel is de gebruikersprofiel component van Iguana. Hier kunnen gebruikers hun account aan dat van anderen linken (bijvoorbeeld ouders die het account van hun kinderen willen zien) hun leengeschiedenis zien en reserveringen plaatsen. Ze kunnen ook een persoonlijk interesseprofiel aanmaken met hun favoriete auteurs en genres. Iguana verzamelt automatisch nieuwe titels die overeenkomen met het interesseprofiel en toont deze in een gepersonaliseerde animatie. Gebruikers kunnen zich ook registreren om updates van nieuwe titels via e-mail te ontvangen.
Catalogus links
Iguana stelt u in staat elke inhoud op een pagina te linken aan inhoud in uw catalogus. Stel dat u een evenement heeft rondom Scandinavische thrillers. U kunt het evenement op uw evenementen pagina prominent weergeven en directe links naar zoekresultaten in uw catalogus toevoegen. Deze directe links zijn geen hyperlinks naar resultaten op een nieuwe pagina, maar zijn records uit de catalogus geïntegreerd in uw evenementen pagina (in ons voorbeeld).
1.2 Belangrijkste technische concepten
1.2.1 Iguana's technische ontwerp
Technisch gezien is Iguana een platform dat gebaseerd is op front-end widget technologie dat door een service laag (genaamd IguanaXgateway) linkt naar back-office applicaties. Het platform vertrouwt zwaar op AJAX technologie (Asynchronous JavaScript and XML, - zie http://en.wikipedia.org/wiki/Ajax_(programming) voor een introductie op hoog niveau), een van de sleutelcomponenten van Web 2.0 technologie.
De implicatie van het kiezen voor deze dynamische, op AJAX-technologie gebaseerde benadering, is dat het web front-end meer een omgeving is waar applicaties kunnen leven en communiceren. De applicaties zijn probleemloos toegankelijk door een meer gemeenschapsgestuurde benadering. Deze benadering verschilt erg van een traditionele website benadering, waar men van pagina naar pagina gaat en de oude pagina steeds ´verloren gaat´ als een nieuwe wordt geopend met nadruk op het tonen van één functionaliteit tegelijkertijd. In het kort, het verschil is dat Iguana een container is van applicatiestaten waar staten kunnen veranderen zonder daarbij van invloed te zijn op de container (geen pagina wissels noodzakelijk), in tegenstelling tot een traditionele benadering waar de pagina de staat zelf is en een verandering van de staat betekent dat de pagina ook moet veranderen/verversen.
Sommige van de hoofdvoordelen van het Iguana framework zijn:
· Het kan een meer dynamische ervaring leveren, omdat een verandering binnen de applicatie niet betekent dat de gehele pagina moet herladen.
· applicaties zijn veel minder afhankelijk van elkaar, hetgeen betekent dat het eenvoudiger is nieuwe applicaties te ontwikkelen en te integreren.
· Het framework kán niet alleen herbruikbare elementen en functionaliteiten, die de applicaties kunnen gebruiken, leveren, maar dóet dit ook.
· Als een applicatie een fout genereert , loopt daarmee niet het hele framework vast.
· Niet alleen de ´look´van de pagina kan veranderd worden door de klant, maar ook de ´feel´ door het ordenen van applicaties (gadgets, widgets) en het toevoegen en verwijderen van deze waar nodig.
1.2.2 Hoofd componenten
Iguana bestaat uit de volgende technische componenten:
· een front-end widget platform dat zowel “Iguana widgets” als third-party widgets ondersteunt.
· front-end widgets (genaamd applicaties), die in het widget platform ´leven´.
· Een service laag genaamd IguanaXgateway: deze service laag is verantwoordelijk voor de communicatie tussen de front-end widgets en de back-office applicaties; IguanaXgateway kan ook gebruikt worden door third-party applicaties om toegang te krijgen tot back-end data en services.
· server kant componenten zoals PHP.
De back-office applicaties horen niet bij Iguana, alhoewel Iguana wel enkele interfaces (services) levert naar deze applicaties.
Onderstaande afbeelding toont een vereenvoudigd overzicht van de Iguanastructuur, waar Iguana wordt weergegeven door de oranje rechthoek.

1.2.3 Front-end widget platform
Het framework is het skelet dat de applicaties samenbindt en koppelt in één enkele ´website´. Het bevat verscheidene elementen, waarvan sommige zich bevinden aan de client kant, sommige aan de server kant en sommige leveren de communicatie tussen server en client. Het framework is op package- en class/objecttechnologie gebaseerd zowel aan client kant als aan de server kant. Dit betekend dat de functionaliteit zoveel mogelijk gescheiden is (maar niet zoveel dat het te fijnkorrelig wordt), hetgeen het ook makkelijk maakt afhankelijkheden tussen objecten te verwijderen.
Het framework is de lijm die alles samenhoudt. Ook levert het gemeenschappelijke functionaliteiten die voor alle applicaties toegankelijk zijn.
De basis stroom is als volgt.
· Een applicatie registreert zichzelf bij het framework
· het framework controleert de instellingen en parameters van de applicatie
· als de applicatie getoond dient te worden dan creëert het framework een container voor de applicatie
· de container wordt gevoegd in de Sjabloon “sectie” (vaak een kolom), waar die hoort.
· het framework roept de opstart methode van de applicatie aan, indien aanwezig.
Communicatie tussen applicaties is asynchroon. Dat betekent dat een applicatie niet direct het resultaat van een actie in een andere applicatie opmerkt.
Een ander gevolg is dat een applicatie een gebeurtenis kan publiceren en geen andere applicatie dit kan op oppikken en erop kan reageren. De bron applicatie heeft geen manier om te weten welke applicaties meeluisteren, noch kunnen andere applicaties weten wie de gebeurtenis gepubliceerd heeft, alhoewel de bron applicatie deze informatie wel mee kan sturen met de gebeurtenis, indien noodzakelijk.
Een applicatie kan op verschillende manieren in het framework geplaatst worden. Typisch is dat de applicatie in het framework leeft en Iguana´s JavaScript van de client kant gebruikt. Een andere methode is de applicatie in een iFrame te voegen. Dit kan een lokale applicatie zijn, of een applicatie in een ander domein.
Wanneer het framework geopend wordt in een browser, wordt er een reeks gebeurtenissen gestart voordat er ook maar iets wordt weergegeven. Dit wordt gedaan om te bepalen wat er weergegeven dient te worden en hoe, omdat dit afhankelijk kan zijn van de browser/reader die gebruikt wordt. Dit wordt gedaan door de user-agent te controleren, die ofwel vastgesteld is bij een vorig bezoek, ofwel anders bepaald wordt.
De user-agent wordt dan gebruikt om de eerste HTML die getoond wordt, te bepalen, alsmede de instellingen, bestanden en applicaties, die uit de eerste HTML geladen worden.
Nadat de opstart details bekend zijn, geeft het framework het start/laad scherm weer, bevraagt de server voor een applicatie lijst, welke bestanden te laden voor de rest van het framework, enzovoorts. Op dit moment is de HTML klein en maar enkele extra bestanden worden geladen (basis CSS en basis Iguana core JavaScript).
Het dojo JavaScript framework
Iguana gebruikt een JavaScript framework genaamd dojo (zie http://www.dojotoolkit.org/). Dojo is een uitgebreide toolkit met ondersteuning voor een heleboel widget types. Dojo heeft ook goede toegankelijkheid / WAI-ARIA ondersteuning, die ingebouwd is in zijn widgets.
1.2.4 IguanaXgateway
De IguanaXgateway is de service laag voor Iguana; deze service laag is een integraal onderdeel van het Iguana product. De IguanaXgateway levert toegang tot een set van diensten via ofwel SOAP of HTTP/URL en bevat geen gebruikers interface (visuele) elementen.
De lijst van of diensten die geleverd worden als onderdeel van de IguanaXgateway kan gevonden worden in het document IguanaXgateway _ available services _ v2.xlsx.
Klanten die van de IguanaXgateway diensten gebruik willen maken kunnen beschikken over de technische documentatie, mits zij akkoord gaan met de gebruiksrestricties en een NDA ondertekenen.
Als klanten IguanaXgateway diensten willen implementeren en Infor nodig hebben om te assisteren bij de implementatie dan zal de consultancy als PS in rekening gebracht worden op basis van *geleverd werk*, of door middel van een *prepaid* constructie (bv. 2 dagen consultancy worden geleverd; extra uren worden in rekening gebracht op basis van *geleverd werk*).
1.2.5 Gebruikte technologieën
Iguana gebruikt meerdere technologieën. De belangrijkste zijn:
· JavaScript
· het dojo JavaScript framework
· HTML
· CSS
· XML en JSON voor data uitwisseling tussen server en front-end
· SWF (Flash)
· PHP
· Caché Object Script
1.2.6 Responsive design
“Responsive design” houdt in dat Iguana automatisch bestaande profielen en pagina's optimaliseert voor gebruik op scherm van normale computer, tablet of Smartphone.
Met deze mogelijkheden is het niet nodig om handmatig een speciaal site profiel (+ pagina's) voor een mobiele interface te creëren en te onderhouden.
Om deze functionaliteit te activeren, dient u class ‘responsive' toe te voegen aan het “bodytag” attribuut in het site profiel.
![]()
1.3 UUID's
Aan elk hoofdIguanacomponent wordt een zogenaamd UUID toegekend, om het te identificeren. Deze UUID's (‘Universally Unique Identifier') zijn gegenereerde ID's en zijn uniek (zie bv. http://en.wikipedia.org/wiki/Universally_unique_identifier voor algemene informatie over UUID´s).
Deze UUID's worden gebruikt voor interne opslag, maar verschijnen ook in bepaalde delen van Iguana´s CMS en zelfs in sommige delen van het Iguana front-end framework.(bv daadwerkelijke sites). Als zulke UUID´s gebruikt (moeten) worden om unieke componenten te identificeren, dan kunnen Short URL´s gebruikt worden om meer gebruiksvriendelijke identifiers te creëren.
Een UUID is 36 karakters lang en kan letters, cijfers en leestekens bevatten (bv. 204d6e2b-2b4b-44f9-a2a9-0bd3f9a6d0b7).
1.4 Taalondersteuning
Iguana's taalondersteuning heeft drie aspecten:
1. Front-end interface taalondersteuning
2. Front-end inhoud taalondersteuning
3. CMS interface taalondersteuning
Front-end interface taalondersteuning
Het Iguana front-end kan elke taak ondersteunen. Iguana ondersteunt meertalige sites, bv. sites die interfaces in meerdere talen hebben.
Front-end inhoud taalondersteuning
Iguana's ondersteuning van meertalige sites betekend ook dat (identieke) inhoud gecreëerd kan worden voor meerdere front-end interface talen.
Zie het hoofdstuk Eigenschappen en talen in het document “Beheer algemene workflow” voor meer informatie over hoe Iguana's CMS te gebruiken om meertalige inhoud te creëren en het hoofdstuk Systeem teksten in het document “Algemeen & Gereedschap” voor informatie over hoe systeem teksten te vertalen.
CMS interface taalondersteuning
Het Iguana CMS ondersteunt 3 interface talen: Engels, Nederlands en Frans.
De taal die gekoppeld is aan het profiel van de gebruiker zal bepalen welke interface taal gebruikt wordt in het CMS.
Taal vangnet
Iguana maakt een onderscheid in het front-end framework tussen wat de ´actieve´ en de ´default´ taal genoemd wordt. De ‘actieve' taal is de taal die de gebruiker (bewust of onbewust) gekozen heeft als de interface taal. Voor systeemteksten is er een vangnet geïmplementeerd voor het geval dat een specifieke tekst niet gedefinieerd is in de ´actieve´ taal; de applicatie kiest dan automatisch de specifieke tekst in de ´default´ taal.
Dit principe is alléén geïmplementeerd voor systeem teksten en niet voor inhoud (bv. niet voor Rich Text Items).
Taal en inhoud
Voor inhoud gecreëerd via het CMS, is het mogelijk meertalige instanties aan één enkele inhoud-ID (applicatie-ID) te koppelen. Dit laat de implementatie van ´vangnet´ logica toe (bijv. als taal XXX van applicatie ID YYY niet beschikbaar is, dan wordt taal ZZZ van die applicatie ID gebruikt).
Dat zou betekenen dat het mogelijk zou moeten zijn de volgende oplossing te creëren:
· een profiel met één enkel navigatie menu
· van waar de (navigatie menu) elementen naar een enkele set pagina's linken
· tonen van een pagina instantie in de interface taal
· en terugvallen op de standaard taal als de huidige interface taal niet gedefinieerd is.
Of als een voorbeeld:
· in profiel Kinderen (met gebruikers interface taal = eng)
· de pagina met het ID NewItems is geselecteerd
· waarvan de Engelse taal instantie is getoond (indien voorhanden)
· of waarvan de Franse taal instantie is getoond (indien de Engelse niet voorhanden is en Frans de standaard taal is).
1.5 Hoe wordt de gebruikers interface taal behandeld?
Iguana's algoritmen om een gebruikers interface taal te selecteren zijn als volgt:
· De taal wordt gedetecteerd in de zogenaamde HTTP headers (die informatie bevatten over de interface taal, hetgeen wordt afgeleid uit de instellingen van de browser van de gebruiker).Als deze taal geen onderdeel uitmaakt van de lijst van ondersteunde talen voor de site,zal Iguana automatisch wisselen naar de eerste taal op deze lijst van ondersteunde talen voor de site.
· Máár, als de start URL een taal parameter in de URL bevat (bv. ?Language=eng), zal deze taal instelling gebruikt worden en de taal die uit de HTTP headers afgeleid wordt negeren. Als deze taal geen onderdeel uitmaakt van de lijst van ondersteunde talen voor de site,zal Iguana automatisch wisselen naar de eerste taal op deze lijst van ondersteunde talen voor de site
· Als de gebruiker expliciet naar een andere taal verandert (bv. door een bewuste keuze in het menu) zal deze instelling gehandhaafd worden totdat de gebruiker weer een expliciete verandering maakt naar een andere taal. De taal verandering herlaadt de huidige pagina, maar in de nieuw geselecteerde taal.
Deze informatie is verbonden aan de eigenlijke Iguana applicatie, niet aan Iguana´s CMS.
2 Beginnen
Voordat u Iguana kunt gebruiken en u uw eigen website kunt creëren, moeten de volgende stappen genomen worden.
· Stap 1: Het systeem moet geïnstalleerd worden.
· Stap 2: Het systeem moet geconfigureerd worden door middel van het Iguana CMS.
· St3p 3:De website moet opgezet worden en inhoud gedefinieerd.
2.1 Configuratie en vereisten
Voordat u kunt beginnen Iguana of het CMS, dat gebruikt kan worden om het systeem te configureren, te gebruiken, moet de server software geladen worden en een basis configuratie zal worden geïnstalleerd.
Client kant vereisten
Iguana kan gebruikt worden op PC´s die aan de volgende vereisten voldoen.
· ondersteunde browsers zijn Microsoft Internet Explorer, Mozilla Firefox, Google Chrome en Apple's Safari
· een recente versie van deze browsers dient geïnstalleerd te zijn; de minimale versies worden in het hoofdstuk Ondersteunde browsers in het document “Technische vereisten en advies” vermeld.
· Een Flash plug-in is verplicht indien Flash animaties in de site inhoud aanwezig zijn; de minimaal vereiste Flash versie is versie 10; echter,als u animaties aan de inhoud van een site toevoegt en er geen Flash Player geïnstalleerd is op het apparaat van de gebruiker, wisselt Iguana automatisch naar een animatie op JavaScript basis.
Serverkant vereisten
Het systeem vereist een dataserver en een webserver, die op dezelfde machine geïnstalleerd kunnen worden (alhoewel dit niet wordt geadviseerd).
Iguana draait op Windows, Linux en Unix servers. Zowel Apache als Microsoft IIS zijn ondersteunde webservers.
Meer informatie
Meer technische informatie kan gevonden worden in het document “Technische vereisten en advies”.
2.2 Opstarten van het Iguana CMS
De URL om het Iguana CMS te starten is: http://ServerAddress/Application/CMS.Start.cls?Language=Language
waarin:
· ServerAddress = het adres van uw server, dit kan een IP adres zijn (bv. 10.34.322.27) of een server naam (bv. bibliotheek.server) – deze waarde is specifiek voor iedere installatie.
· Application = de applicatie naam die voor het Iguana CMS in de web server configuratie gedefinieerd is (bv. IGUANA) – deze waarde is specifiek voor iedere installatie
· Language = de interface taal; u kunt kiezen uit eng (Engels), fre (Frans) en dut (Nederlands); als de Language=taalcode achterwege gelaten wordt, dan gebruikt het systeem Engels als de standaard taal.
3 Inloggen in het CMS
Om in te loggen in het Iguana CMS moet u geldige inlog gegevens invoeren. Om in te loggen gebruikt Iguana een verificatie tool genaamd Argus.

De Argus documentatie beschrijft, onder anderen, hoe u kunt inloggen, hoe SSO (Single Sign On) kan (of niet kan) werken in uw omgeving, wat u moet doen als inloggen niet succesvol is en andere onderwerpen.
4 Home page
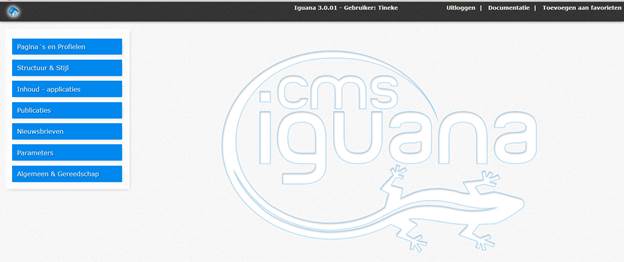
Nadat u toegang tot de applicatie gekregen heeft, toont het systeem u de home page van de applicatie. Dit is de hoofd overzichtspagina.

4.1 Home page structuur
De CMS home page heeft drie hoofdbestanddelen.
· Bovenste deel – De bovenste deel geeft toegang tot de volgende generieke opties:
![]()
- Home – Ga terug naar de Iguana Home page
- Huidige gebruiker [alleen tekst]
- Uitloggen– stelt u in staat uit te loggen en naar het login scherm terug te keren
- Documentatie – Toegang to de Iguana online documentatie
- Toevoegen aan favorieten – stelt u in staat van specifieke pagina's een bookmark te maken; deze zullen worden toegevoegd aan de ´Favorieten´ sectie van uw navigatie menu
· Linker navigatie deel – Het linker navigatie deel bevat de belangrijkste navigatie opties, in categorieën gegroepeerd. De volledige lijst van navigatie opties vindt u hieronder. De navigatie bestaat uit de volgende secties:

- Pagina's & Profielen – stelt u in staat site profielen, locatie profielen, de standaard pagina structuur van een site, navigatie menu's en gelijksoortige onderwerpen te beheren.
- Structuur & Stijl – stelt u in staat sjablonen te beheren
- Inhoud - applicaties – stelt u in staat de ´applicaties´die op de pagina's in een site geplaatst worden te beheren; deze applicaties zijn de ‘plaatsbepalers' van de eigenlijke inhoud; voorbeelden van zulke applicaties zijn: Rich Text Items, RSS feeds, woordenwolken, animaties, en vele anderen
- Publicaties – stelt u in staat inhoud zoals nieuws items, kalender items, blog artikelen en gelijksoortige inhoud te definiëren en te publiceren
- Nieuwsbrieven – stelt u in staat diverse soorten nieuwsbrieven te configureren, om aan uw klanten te sturen
- Parameters –de algemene parameter set-up
- Algemeen & Gereedschap – stelt u in staat de algemene parameters voor een site te definiëren (zoals e-mail instellingen en teksten),om gebruikers en rollen te beheren
· Hoofd Body gedeelte – het hoofd Body gedeelte toont de eigenlijke inhoud (zoals geselecteerd in het navigatie gedeelte; op de Home page toont het Body gedeelte de belangrijkste opties als iconen, u kunt op de iconen klikken om toegang tot de opties te krijgen.
Let op
Alleen menuopties waarvoor u een licentie heeft zijn zichtbaar. D.w.z. sommige delen van Iguana vereisen een extra licentie naast de standaard Iguana licentie.
Bijv. selfcheck en leeftijdsgroepen zijn onderdeel van de V@school licentie.
4.2 Opties
De opties op de CMS home page zijn:
· Selecteren uit het navigatie gedeelte
· Uitloggen
· Toegang tot documentatie
· Terugkeer naar de home page: klik op het Huisje icoon
· Toevoegen aan Favorieten
Selecteer een optie van het navigatie gedeelte
De menu opties zijn gegroepeerd in categorieën. Als u op een categorie header klikt, opent deze zich en wordt de inhoud getoond. Als een andere categorie header ¨geopend¨ is, zal deze nu automatisch sluiten.
Uitloggen
Als u op de Uitloggen knop klikt stuurt het systeem u terug naar het Login scherm.
Toegang tot documentatie
Als u op de Documentatie knop klikt wordt de Iguana documentatie geopend.
Toevoegen aan favorieten
Als u op de optie Toevoegen aan favorieten in het header gedeelte klikt, wordt de huidige pagina aan uw Favorieten toegevoegd. De lijst met Favorieten is de eerste categorie getoond in het navigatie gedeelte. De bookmark optie vraagt niet om bevestiging, de huidige pagina wordt automatisch toegevoegd.
Als u een optie van de Favorieten lijst wilt verwijderen, dan kan dat door te klikken op de Verwijderen optie (het X icoon), die zich bevindt naast elke Favoriet (in het navigatie gedeelte).

4.3 Menu opties
De volgende opties zijn beschikbaar.
Pagina's & Profielen

Structuur & Stijl

Inhoud - applicaties

Publicaties

Nieuwsbrieven

Parameters

Algemeen & Gereedschap